1개의 html태그에 여러 class 선택자를 적용하면 그것들의 css 속성들이 모두 적용됩니다.
1개의 html태그에는 여러 개의 class를 적용할 수 있습니다. 따라서 여러 개의 class 선택자를 1개의 태그에 모두 적용시킬 수 있습니다.
그런데 만약 여러 class 선택자들의 동일한 속성에 대한 속성값이 서로 상충한다면 어떨까요? 다음의 예시가 그것을 보여주고 있습니다. 밑에 있는 두번째 div태그에는 총 3개의 class가 적용되고 있고 이들마다 CSS 속성을 부여하고 있습니다. 그런데 bubble class와 big class는 서로 같은 속성인 width와 height에 대해 서로 다른 값을 적용하려고 하고 있습니다. 이때 div태그가 취하는 값은 어떤 값이 될까요?
* 예시코드
<head>
<style>
div { margin: 10px; }
.bubble {
width:50px; height:50px;
border:1px solid blue;
border-radius:50%;
}
.red {
background-color:red;
}
.big {
width:100px; height:100px;
}
</style>
</head>
<body>
<div class="bubble red"></div>
<div class="bubble red big"></div>
</body>
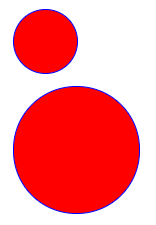
* 결과

밑의 div태그는 bubble class와 big class의 크기값이 서로 충돌하는데 그 중 big class의 값을 취하고 있습니다. 여기에는 어떤 원리가 있습니다. 제가 그것을 모르기 전에는 두 가지 추측을 해봤었는데요.
추측1. 태그 내에서 class명을 적은 순서에 영향을 받는다. (나중에 적은 class의 값을 따른다.)
추측2. stylesheet 내에서 더 밑에 작성된 class selector의 값을 따른다.
정답은 stylesheet 내에서 더 밑에 작성된 class selector의 값을 따른다.
결론부터 말씀드리면 그렇습니다. 추측1은 틀렸고, 추측2가 맞았습니다.
이는 css코드를 읽어들이는 순서때문에 그렇습니다.
앞에 전술된 bubble class selector에서 작성된 CSS값이 먼저 적용되었다가,
후술된 big class selector에서 작성된 CSS값이 나중에 적용되면서 같은 속성의 값이 수정되기 때문에 위와 같은 일이 발생합니다.
그렇다고 전술된 bubble class selector의 값이 적용되지 않은 것은 아닙니다. border나 border-radius가 정상적으로 적용된 것을 보면 알 수 있습니다.
하지만 태그 내에서 class명을 적은 순서를 바꾸는 것은 어떠한 변화도 만들지 않았습니다.







최근댓글