(이 포스팅은 20년 05월쯤 썼던 글의 복원입니다.)
푸터(footer) 만들기 개요
이번에 혼자 하고 있는 토이 프로젝트에서 만든 진짜 간단한 푸터가 있는데 기록으로 남겨봅니다.
이렇게 생겼습니다.

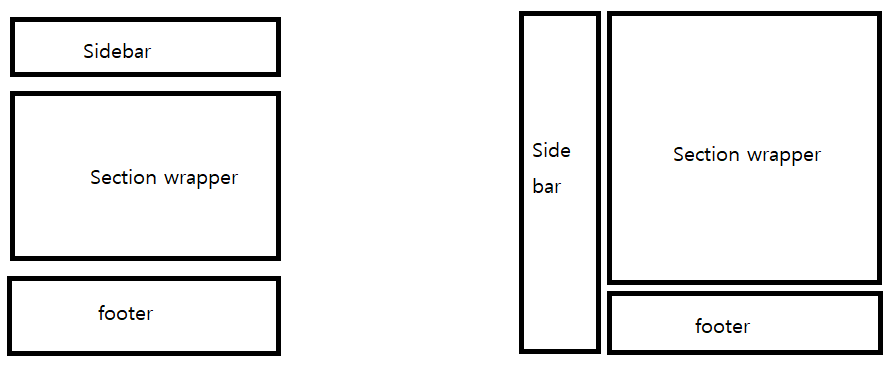
반응형이라 데스크탑 모드에서는 왼쪽에 사이드바가 생겨서 다음과 같이 됩니다.

어떻게 만들었는지 천천히 살펴보겠습니다.
footer(푸터)의 태그 구조
우선 저는 시맨틱 태그를 무척 사랑하는 '웹 표준 지킴이'기 때문에 div를 사용하지 않고 footer 태그를 사용합니다.
address태그도 쓰면 좋겠지만 css귀차니즘이 발동해서 안 썼습니다.
하지만 푸터에 있는 링크들은 역시 시맨틱 태그인 nav태그로 그 링크들을 감싸줍니다.
그리고 쓰고 싶은 내용을 p태그로 감싸주면 푸터 태그의 구조는 완성입니다.
* footer
<footer>
<nav>
<a href='https://cocoder.tistory.com' target='_blank'>Blog</a> |
<a href='https://github.com/cocoder16' target='_blank'>Github</a>
</nav>
<p>
<span>저자 : cocoder</span><br/>
<span>이메일 : cocoder16@gmail.com</span><br/>
<span>Copyright 2020. cocoder. All Rights Reserved.</span>
</p>
</footer>
footer 하단에 붙이기
footer의 핵심은 항상 하단에 붙어 있어야 한다는 것입니다.
아래 그림과 같은 레이아웃이 있을 때 section wrapper의 부피는 대부분 웹의 경우 가변적입니다. 데이터가 그때그때 다를 것이기 때문입니다. 데이터가 정말 없을 때에는 section wrapper의 height값이 극도로 작을 수도 있습니다. 이럴 때에도 footer가 하단에 딱 고정되어 붙어있기를 원합니다.

이것을 하기 위해 wrap의 개념을 사용할 것입니다.
body태그 바로 밑에 body태그 하위에 있는 모든 태그를 감싸는 wrapper를 만들어줍니다. (div태그)
* body 바로 아래에 위치하는 wrap 태그 생성
<body>
<div id='wrap'>
<!-- 대충 뭐 요소들이 가득차있음 -->
</div>
</body>
저 wrap은 유일한 wrap이니 class가 아니라 id를 부여해줍니다.
그리고 푸터를 다음과 같이 wrapper의 최하단에 위치시킵니다.
footer와 section영역을 명확하게 구분하기 위해 section 태그도 사용해줍니다.
* footer의 위치
<body>
<div id='wrap'>
<section>
<!-- 대충 뭐 요소들이 가득차있음 -->
</section>
<footer>
<nav>
<a href='https://cocoder.tistory.com' target='_blank'>Blog</a> |
<a href='https://github.com/cocoder16' target='_blank'>Github</a>
</nav>
<p>
<span>저자 : cocoder</span><br/>
<span>이메일 : cocoder16@gmail.com</span><br/>
<span>Copyright 2020. cocoder. All Rights Reserved.</span>
</p>
</footer>
</div>
</body>
id가 wrap인 div에게 다음과 같은 CSS 코드를 부여해줍니다.
#wrap {
min-height: 100vh;
position: relative;
width: 100%;
}
이제 footer에게는 다음과 같이 해주면 됩니다.
footer {
width: 100%;
height: 110px; /* 내용물에 따라 알맞는 값 설정 */
bottom: 0px;
position: absolute;
}
footer에는 position 속성을 부여했기 때문에 다른 영역과 겹치는 현상이 발생할 수 있습니다.
따라서 section 영역은 footer의 height값만큼 padding값을 주어 section의 content 영역을 footer와 겹치지 않도록 만듭니다.
section {
padding-bottom: 110px; /* footer의 height값과 동일 */
}
html, body태그에도 css코드를 다음과 같이 margin, padding 값을 줍니다.
html, body {
margin: 0;
padding: 0;
}
이렇게 하면 어떤 상황에서도 하단에 딱 붙는 푸터가 완성됩니다.
section-wrapper의 크기가 작을 때에는 그것과 상관없이 화면 하단에 footer가 고정되어 있을 것이고, section-wrapper의 height이 커져 상하 스크롤이 생겼을 경우에는 스크롤을 제일 밑으로 내리면 화면 하단에 footer가 고정되어 있을 것입니다.
자!! 이제 푸터(footer)의 레이아웃이 모두 완성되었습니다.
남은 일은 꾸미는 것뿐입니다.
푸터의 영역을 표시하기 위해서 사용되는 속성은 border나 background-color가 될 것 같습니다.
* 디자인을 입힌 CSS 코드
html, body {
margin: 0;
padding: 0;
}
#wrap {
min-height: 100vh;
position: relative;
width: 100%;
background-color: #f2f2f2;
}
section {
padding-bottom: 105px;
}
footer {
width: 100%;
height: 90px;
bottom: 0px;
position: absolute;
border-top: 1px solid #c4c4c4;
padding-top: 15px;
color: #808080;
font-size: 11px;
}
footer a {
display: inline-block;
margin: 0 20px 10px 20px;
color: #808080; font-size: 11px;
}
footer a:visited {
color: #808080;
}
footer p {
margin-top: 0; margin-bottom: 0;
}
footer p span {
display: inline-block;
margin-left: 20px;
}





최근댓글